
Why you should be leveraging Archetypal Psychology in UX/UI Design
Branding is often an afterthought in our new startup culture and the digital extension of a brand loses priority to marketing & advertising initiatives. A problem arises when the brand I’m working for is a jumbled mess of stakeholder opinions, past designer’s personal styles, or it has simply evolved beyond its original concept.
Archetypal Psychology offers a solution to this chaos, giving us 12 brand archetypes to be used as a repeatable system backed by data to clarify a brand’s meaning and maintain its integrity.
Archetypal Psychology has been utilized by marketing and advertising professionals for decades, and even appears as a tool applied in political campaigns and PR strategy. Data shows that when a brand identifies strongly with a singular archetype it is much more likely to grow in monetary value and esteem.
The concept of archetypes has been studied since some of the earliest civilizations. Borrowed from classic thinkers like Cicero and Plato, the idea was eventually developed into a system by psychiatrist Carl Jung in the early 20th century. Jung viewed archetypes as forms or images that are understood by everyone’s subconscious (despite cultural bias) and determined that they can be used to understand human motivation and behavior. These archetypes were later applied to business and marketing by leadership consultant Carol Pearson and marketing consultant Margaret Mark (authors of The Hero and the Outlaw: Building Extraordinary Brands Through the Power of Archetypes) as a system to manage brand meaning or sentiment.
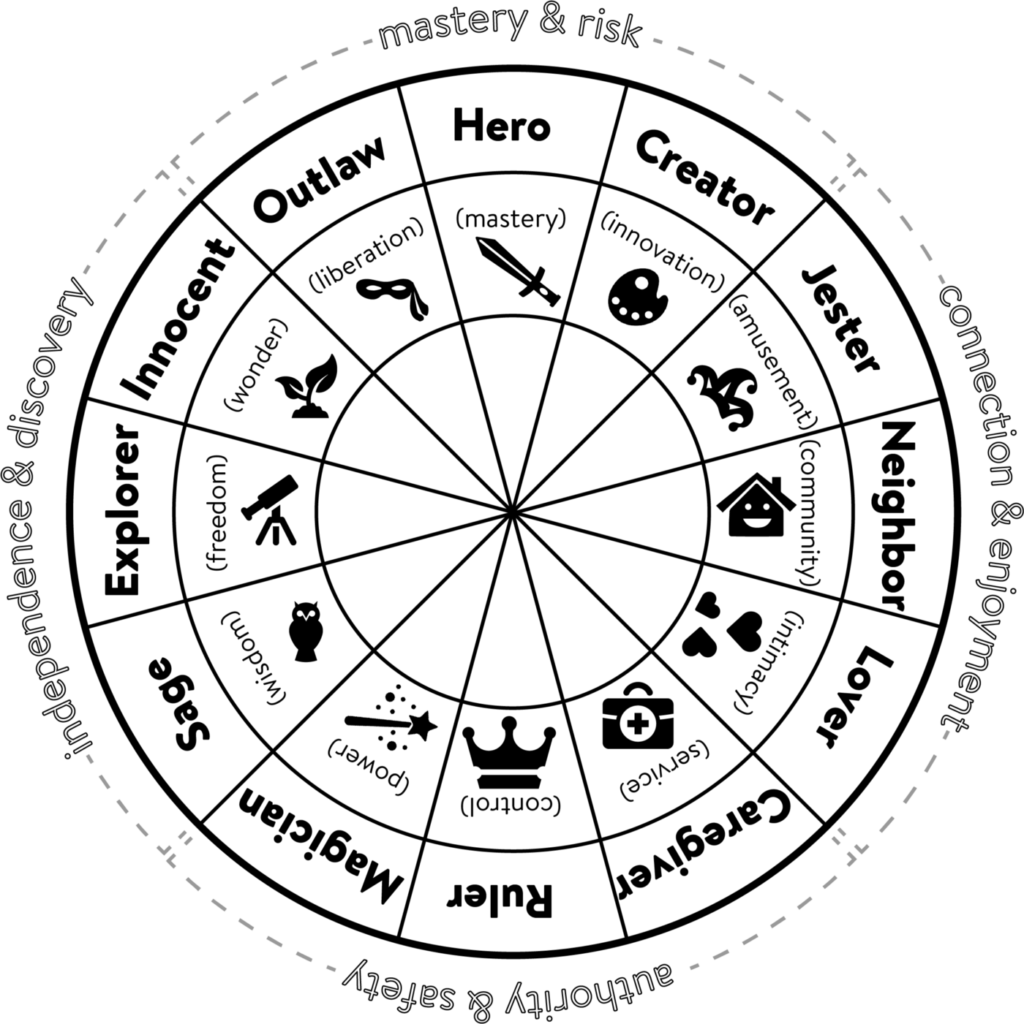
The 12 Brand Archetypes we know today represent universally recognized figures or characters that play leading roles on this stage we call life. They’re used to anchor your brand against something iconic; something subconsciously understood by users. When a brand successfully embodies an archetype, users notice. Without realizing it, they pick up on visual and written cues that help them more quickly understand the brand’s story and motives. This understanding leads to trust and trust leads to conversion and loyalty.
. . .

12 Brand Archetypes, Sourced from http://www.your-a-game.com
3 most impactful ways Archetypal Psychology can improve UX/UI solutions.
1. Develop a stronger emotional connection between the user and the digital storefront or product.
Don Norman, researcher, professor, and author of Design of Everyday Things says,“Cognition makes sense of the world; emotion assigns value”. If you’ve ever gut checked a decision — you know exactly what he’s talking about.
You see, the reason you get a “gut feeling” or you know when something is “just right” has nothing at all to do with language or facts. Instead, these feelings are deeply rooted in emotional responses processed by our limbic brain (which has no capacity for language). Neuroscientist Richard Restak says, “rational decisions tend to take longer to make…and can be of lower quality. In contrast, decisions made with the limbic brain, gut decisions, tend to be faster, higher-quality decisions.” In UX buzzwords, this translates to reduced friction, reduced cognitive load, and potentially even fewer returned products.
“Cognition makes sense of the world; emotion assigns value”.
Don Norman, Design of Everyday Things
If designing for emotion is already at the forefront of your process — you go Glen Coco. However, what I suspect (and what I personally find to be true) is that it’s exceptionally challenging, if not an afterthought. Instead of struggling to trigger an emotional response via a particular feature or functionality, invest time in communicating your brand’s archetype holistically. If you can get users to connect with your brand’s deeper meaning, the rest will come naturally.
2. Align key project stakeholders on a unified vision.
Poor alignment on a brands primary characteristics such as voice, values, color+type, and photography leads to frustration and confusion across the board. Whether your brand is being miscommunicated internally, or misrepresented externally, neither is favorable. Remote teammates and third parties are at especially high risk of poor alignment because they don’t have the same familiarity with a brand that an in-house team might.
Startups often take on the voice and aesthetic preferences of its founder(s), but by the time the business has grown to the point that the founder is no longer involved in the day to day decisions — who makes these calls?
Selecting a brand archetype that appeals to the target audience enables us to separate out personal opinion and/or individual preferences and develop a unique personality for the brand as an entity. This makes the brand easier to identify in the minds of not only the primary stakeholder, but also the different arms of a brand (marketing/advertising teams, e-commerce teams, product development teams, etc.). This alignment translates to the public because outward messaging reflects internal alignment.
3. Increase brand awareness via quality control across all brand touch points.
In the digital age, we know that brand is experienced through more touch-points than ever. This could be printed marketing materials, packaging, social media, digital storefront, digital marketing, and even company culture. In order to build brand awareness and trust, it is important that all of these touch-points are equally thoughtful in the way they communicate the brand.
While many brands seem to be throwing budget and time into aligning their marketing efforts with an archetype, few seem to be putting this same effort into their digital storefronts. You can follow UX best practices until the cows come home, but if you don’t personify the brand you’re not going to engage users. This is where we can harness Archetypal Psychology for a competitive advantage in UX/UI design!